Table Of Content
Make sure it meets customer demands and preferences, and search engine visibility requirements. If you don’t, you risk missing out on opportunities to engage potential customers or falling behind competitors who are meeting ever-evolving web visitor expectations. The official front-end framework for building experiences that fit seamlessly into Office and Microsoft 365. SharePoint experiences are designed and built with Fluent UI. SharePoint builds on the design principles that shape the Office and Microsoft product families. These principles help the design stay true to our product goals and user needs.
Site Customization
SharePoint web parts are designed to work seamlessly on any page layout, screen size and to work great on mobile phones. The following communication site design examples are fully compatible with SharePoint Online and offer insights that can help your site stand out. You might find these examples especially valuable if your goal is to make your SharePoint site look like a website.
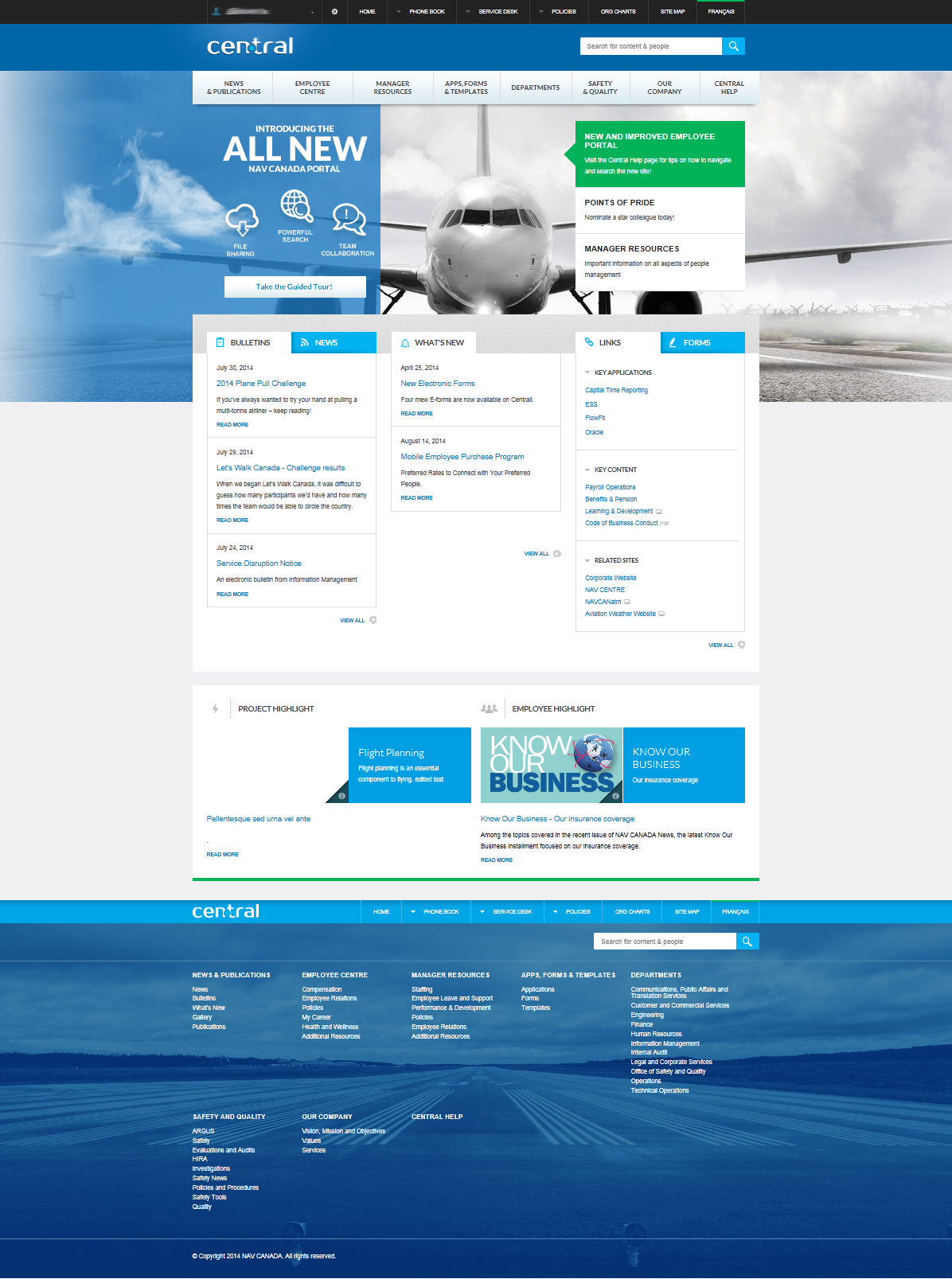
Examples of Well-Designed SharePoint Sites
In this article, we will explore these aspects in detail. SharePoint should make it easy to create, maintain and consume content by end-users. Did you know, In 1995, SharePoint started as a document management and storage system?
Modern page authoring
Now, you can effortlessly group or regroup sites within a Hub under a common navigation. This new model is flexible enough to scale up based on content volume. In the diagram below, you can observe the new Hub and Spoke structure. Space-X is a great example – they built rockets that can land themselves because employees had access to a detailed operational handbook via SharePoint.
Make sure accessibility standards are met with W3C guidelines. Get the dev and testing teams together to go through all cases. It’s important to remember to enable all the needed features. Doing this lets everyone involved in the project know what is needed for creation.
Once you know the user requirements, you can start designing the site. It should look good, be easy to navigate, mobile-responsive, and accessible to all users. They consolidate value for users and organizations, while defining project scope. Site objectives detail key performance indicators (KPIs) to measure progress towards goals. Plus, pick a design theme that resonates with brand guidelines for an immersive user experience.

Features
Businesses need collaboration to thrive, and SharePoint has the perfect platform for teams to communicate easily. Toyota, Nestle, and Coca-Cola are examples of companies that have used its features to create an effective workspace. British Airways’ employee intranet portal is another great SharePoint site. It gives personalized landing pages to help users access documents quickly.
Content Types and Metadata
The power of embedding sustainability in design - Microsoft
The power of embedding sustainability in design.
Posted: Tue, 28 Jun 2022 07:00:00 GMT [source]
Fluent includes an adaptive color system that is WCAG compliant, along with a responsive grid system ensuring compatibility across multiple devices. Initially, designing for SharePoint was a maze for designers. Even a small change called for extensive coding, and they often felt lost and overwhelmed. Now, with the Low code/ No code approach, modern SharePoint has put designers in the driver’s seat.
Some users ignore the structure and depend on the intelligent search feature. While this is a great feature to utilize, sometimes your end users may not know which keywords to use to find the documents they are looking for. However, they may have a general idea of which libraries they would need to navigate to find the documents. Therefore, an organized structure can be very helpful and important in increasing your team’s productivity and achieving an efficient resource management system. With a SharePoint Team Site, you can synchronize content, share ideas, discover insights, and collaborate more effectively with your team members.
ShortPoint is a single SharePoint add-on that allows for a complete design experience. If SharePoint is the right productivity tool, adopt it quickly with a SharePoint-in-a-Day Workshop. So far, we have explored the capabilities of Modern SharePoint to address any design challenges. The goal here is to empower designers with enough platform knowledge to formulate a design strategy. By understanding the when, what, and where, you will be in a much better position to make design decisions. Microsoft provides SharePoint UI kits for Figma and Adobe XD, enabling you to start quickly with all the templates needed for prototyping pages and UI components.
Add a link to a detailed instruction at the end of the introduction that your end users can download. This can serve as self-training material when your team site is launched and new hires join your team. When drafting your SharePoint Team Site content, consider the top-level subsites and how you will structure the second and third-level sites. Your homepage should include navigation to all the main containers with a simple, clear hierarchy so that you can find your information faster.
In today’s digital landscape, the enterprise industry has shifted from proprietary software to cloud-based solutions. This transition has revolutionized the intranet space, providing a rich and interactive consumer-grade experience. At the forefront of this transformation is Microsoft SharePoint, recognized as the top content services platform by Gartner. It has automation to automate workflows like approvals – this makes document flow more efficient. These websites have intuitive navigation, attractive graphics, and straightforward interfaces. Keeping employees informed of important news and info is easy.

Modern SharePoint follows a template model that governs the design of all sites. Beginning with site templates, the design refines through themes, headers, page layouts, and web parts, ultimately forming the overall look and feel. The advantage lies in modularity, enabling you to customize elements non-destructively, even at a micro level. You can observe the structure of a site template in the diagram below. Well-crafted intranet sites are essential for business operations and communication within an organization.
Our team of experts can create a SharePoint site design that is equally attractive and effective. SharePoint Designer is a tool used to customize SharePoint sites, workflows, and content. Master SharePoint Designer and unleash its full potential with these comprehensive learning resources. Its features also allow people to create workflows to automate tasks and processes in any organization. Connecting dynamic content to your SharePoint site is simple with ShortPoint Connect.
Advance SharePoint settings let users create custom master pages coupled with a custom CSS file. This means customers can have an enjoyable shopping experience on different screen sizes, while keeping consistent brand aesthetics. Implement a simple and clear hierarchy, consider the use of top-level subsites, and ensure that navigation is intuitive to enhance the user experience.

No comments:
Post a Comment